| * Stap
1 Zet je
achtergrondkleur op het geel van de ara. (klik links met je pipet
in het geel)
Voeg een rand toe van 6 pixels.
Je komt in een nieuw venster waar je de kleur van de rand kunt
veranderen in voor of achtergrondkleur.

Zet vervolgens je achtergrondkleur op het blauw van de ara.(klik rechts
met je pipet op het blauw)
Voeg een rand toe van 10 pixels.
* Stap 2
Klik met rechts in je lagenpalet en
dupliceer de achtergrond 2 keer
Klik met rechts op je achtergrond en kies "laag van maken" (daarna enter
om te bevestigen)
Nogmaals rechts in de laag en kies "naam wijzigen" en noem de laag "laag
1"
Hernoem óók de gedupliceerde lagen in laag 2 en laag 3
Zet vervolgens laag 1 en 2 op slot door op het oogje achter de
laag te klikken.
Maak je laag 3 (de bovenste dus) actief door er op te klikken.
* Stap 3
Klik met je toverstafje in de
buitenste blauwe rand van je afbeelding, zodat deze geselecteerd wordt
Zet je voorgrondkleur op het rood uit de ara.
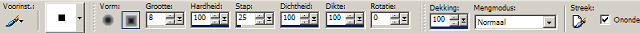
Selecteer je penseel gereedschap met de volgende instellingen:

Vervolgens zet je door steeds 1 x te klikken met je linkermuisknop rode
vierkantjes in de blauwe rand.
Zorg ervoor dat de afstand tussen de blokjes voldoende ruimte bied om er
2 blokjes tussen te zetten,
want dat moet je straks doen.
Ga op deze manier helemaal rond. Ga je een keertje scheef, doe dan
Bewerken - Ongedaan maken
Of klik simpelweg op CTRL+Z. In beide gevallen ga je 1 stapje terug.
* Stap 4
Verander je voorgrondkleur in het
geel van de ara.
Maak laag 2 in je lagenpalet actief. Schuif het transparantieschuifje
van laag 3 naar 30

Laag 3 zal nu iets doorschijnen zodat je de vierkantjes ziet, terwijl je
op laag 2 werkt.
Pak je penseel weer en plaats naast elk rood vierkantje, een geel
vierkantje.
Je kunt je afbeelding inzoomen om het beter te kunnen zien.
Als je denkt netjes op de blauwe rand te blijven met je vierkantjes, kun
je eventueel je selectie
van de rand weghalen.
Ga ook nu weer de hele rand langs door overal gele vierkantjes te
plaatsen en hou er rekening
mee dat je genoeg ruimte houdt voor een derde vierkantje.
* Stap 5
Maak je onderste laag (1) actief
door er op te klikken.
Zet nu ook van laag 2 het transparantieschuifje op 30. Je zult nu
de rode én de gele blokjes zien.
Zet je voorgrondkleur op zwart van de linkervogel.
Pak weer je penseel en zet boven/naast de andere blokjes, een zwart
blokje.
Ga ook nu weer helemaal rond tot je hele rand gevuld is.
Het is trouwens geen ramp als 2 blokjes elkaar wat overlappen.
Als je helemaal klaar bent, zet je de schuifjes van de transparantie
terug op 100
Zorg dat alle 3 de lagen open staan. Eventueel Selecteren - Niets
selecteren als je de rand nog geselecteerd hebt staan.
Ga naar Bestand - Opslaan als - Animation Shop (*PSP)
* Stap 6
Ga naar Bestand - Jasc Sofware
Produkten - Animatieshop starten
Klik op je Wizard Anmatie (zie onder)

Er zal nu een nieuw venstertje openen. Kies daarin vervolgens voor:
Zelfde afmetingen als eerste beeldframe (volgende)
Transparant (volgende)
Gecentreerd in het frame én met de kleur van het doek (volgende)
Ja, de animatie blijven herhalen en vul als getal 18 in (volgende)
Afbeelding toevoegen. Zorg dat je bij Bestandstypen "Psp" beeld hebt
staan.
Zoek nu je net opgeslagen afbeelding op en kies Openen.
Dan Volgende - Voltooien
Je zal nu je ara in 3 frames achter elkaar zien.
Klik nu rechts boven in je scherm op Animatie bekijken (bijna zelfde
icoontje als animatie wizard)
Je ziet nu hoe je animatie eruit ziet.
* Stap 7
Ga naar Bestand - Opslaan als - en
kies voor gif
Geef je animatie een naam en kies de map waar je hem neer wilt zetten.
(opslaan)
In het volgende scherm het schuifje helemaal omhoog (niets aanvinken
verder en volgende)
Volgende - Volgende - Voltooien
Je animatie is nu opgeslagen in de map die je gekozen hebt.
Vergeet niet je psp - bestand te wissen, want die heb je niet meer
nodig.
Je kunt dit met elk gewenst plaatje
doen.
Ook kun je een andere vorm kiezen bij je Penseel.
Dit worden trouwens "blinkies" genoemd.
|